-o-transition: width .2s linear;
They are ideally suited to systems operating on 2S 74 volts or systems where the receiver is operating on the voltage from a BEC from the ESC as shown below. Width 2s linear 1s CSS Animations An animation allows an element gradually change from one style to another.

Chapter 14 Transitions Css In Depth
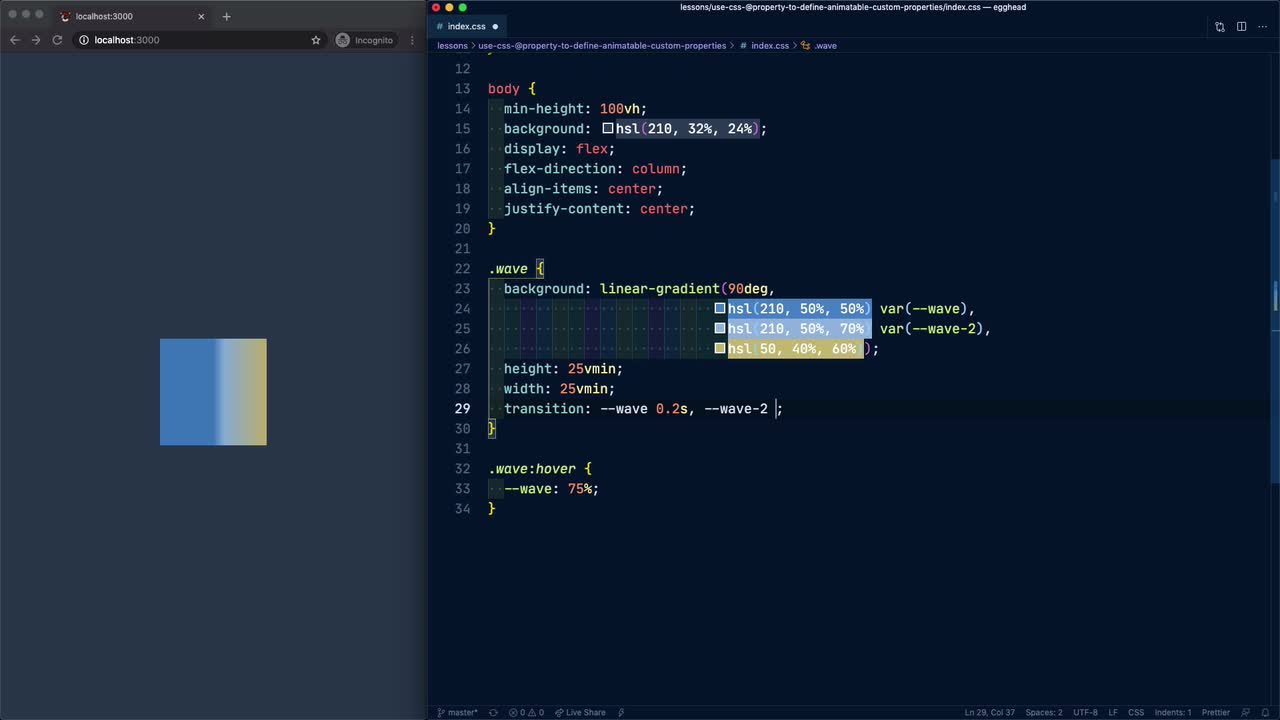
Set the element horizontally to translateX 0px and change the background to the gradient.

. The W3Schools online code editor allows you to edit code and view the result in your browser. Transitions are referred to as a shift in the state of an element smoothly in a specified duration. Note that these servos can not be used with 1S 37 volt systems.
CSS provides various transition properties which are as follows. The problem with my code is that I cannot have a 2s height transition like im normally suppose to after clicking the changer lanimation button. Give color to the spinner with the border-bottom-color property.
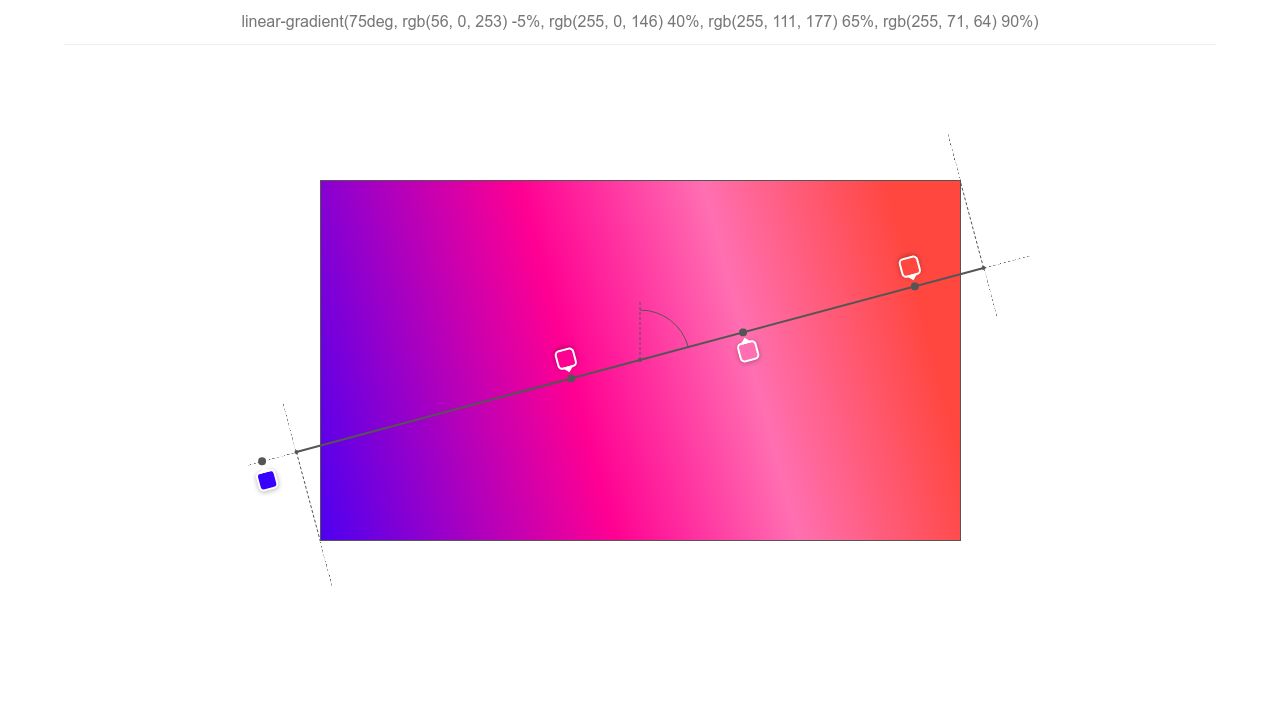
Linear-gradient to right ff8177 0 ff867a 0 ff8c7f 21 f99185 52 cf556c 78 b12a5b 100. Specify the animation which has four values. Learn about the principles and applications of indirect lighting in commercial residential healthcare and other facilities.
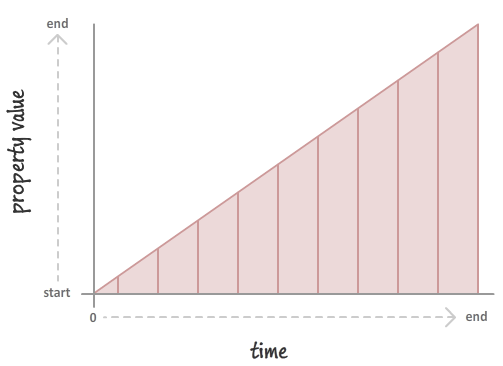
Using CSS transition you can smoothly change the property of a particular element over a given duration. Notice how it takes 1 second for the width to expand to 200px and 2 seconds for the height to expand to 400px. Width 1s linear height 2s linear.
Story of pairs ggpairs and the linear regression. Add this linear declaration block to your CSS stylesheet. Create a circle setting the width and the height of it.
Aluminum Extrusion for LED Linear Lighting. These linear servos are designed specifically for higher voltage operation. One-Piece Extruded Aluminum Housing Ensures Straighter Rows and Consistent Lens Retention.
Keyframes hold what styles the element will have at the certain times. The first value is the animation-duration which is 15s meaning the length of time that animation takes. Example with transforms.
To make an animation you must first specify keyframes for the animation. Divhover width. The width of the band varies but in general the higher the band the greater its width because a high.
0-10 VOLT DIMMING TO 1 STANDARD. The aim of understanding this relationship is to predict change independent or response variable for a. Animationp1 2s infinite linear.
Utilize the American Linear Lighting Photometry to Design your Project. The cubic-bezier function can be used with the transition-timing-function property to control how a transition will change speed over its duration. The cubic-bezier function is used in CSS transitions to create a custom cubic Bézier curve.
At each step well run a different transition and all the animation will run in a sequence. Progress-1 width120px. All of these properties are used to specify the behavior of the transition effect is applied on various HTML elements.
Loading Bar with animation can be created using HTML and CSS. We will create a Loader that is the part of an operating system that is responsible for loading programs and libraries. 106-108 LUMENS PER WATT.
Why to use CSS Transitions. Continue reading CSS Transitions. Covering popular subjects like HTML CSS JavaScript Python.
2s 2p etc molecular energy levels recognizing that each of these is in fact composed of two. Keyframes When you specify CSS styles inside the. Div width.
W3Schools offers free online tutorials references and exercises in all the major languages of the web. We want the image to rotate continuously and we want to change the animation transition timing from the default ease to a consistent speed curve called linear. ONE-PIECE EXTRUDED ALUMINUM HOUSING.
The progress bar is a graphical control element used to visualize the progression of an extended computer operation so here we use the progress bar as an animation in loader. In Linear regression statistical modeling we try to analyze and visualize the correlation between 2 numeric variables Bivariate relation. Wide range linear magnetometer based on a sub-microsized K vapor cell.
K atoms have the smallest ground state hyperfine splitting of all the most naturally abundent alkali isotopes and consequently the smallest characteristic magnetic field value G where is the ground states magnetic dipole interaction constant. The linear combination of atomic orbitals approximation. Give color to the border.
It changes the element gradually from one style to another style while. Keyframes p1 100 background. Extruded aluminum LED fixtures provide the visual appeal material strength and design flexibility required for the most demanding linear lighting projects.
Set the border-radius to 50 to make it rounded. Linear-gradient000 0 0 00 no-repeat ddd. At first theres a 2s width transition and when I click the changer lanimation I should have a 2s height transition on the logo and the logo should be increasing his height by 50.
This relation is often visualize using scatterplot. This property accepts an easing function which describes how the intermediate values used during a transition will be calculated. Prev Next What is CSS Transitions.
1s Or using shorthand property div transition. Transition-property transition-duration transition-delay transition-timing-function and transition. With Transition If use the transition property the property of the element will change smoothly.
Now if you reload your browser tab you should see your image rotating a single time over 2 seconds 2sBut we need to do two more things.

Css3 Transitions Timing Function Duration

All About Css Transitions Kirupa Com

Empire Boulevard 60 Direct Vent Linear Gas Fireplace Dvll60bp90 Fire Pit Surplus

Writing Good Css Css Best Practice Rules By Guntherwebdev Medium

Customizing Axes In D3 Js A Beginners Guide To Unpacking And By Glenn Henshaw Medium

Use Css Property To Animate And Transition Custom Properties Egghead Io

Empire Boulevard 48 Direct Vent Linear Gas Fireplace Dvll48bp92 Fire Pit Surplus

Generative Art With Css

Value Bubbles For Range Inputs Css Tricks Css Tricks

Empire Boulevard Slim 30 Linear Vent Free Gas Fireplace Vfsl30fp Fire Pit Surplus

Css Animation Absolute Position Go Off Screen To Right And Come Back From Left Stack Overflow

23 Border Css Javascript Beautiful In Website By Niemvuilaptrinh Medium

Empire Boulevard 60 Linear Vent Free See Thru Gas Fireplace Vflb60sp Fire Pit Surplus

Css Linear Gradient Overlay

Empire Boulevard 48 Linear Vent Free Gas Fireplace Vflb48fp Fire Pit Surplus

Value Bubbles For Range Inputs Css Tricks Css Tricks

Empire Boulevard Slim 30 Linear Vent Free Gas Fireplace Vfsl30fp Fire Pit Surplus